Eqonex
Professional institutional crypto & digital asset trading exchange in the Binance group
Experience strategy
Design System
Responsive design
Role : Head of user experience AND DESIGN
What unites traders is that they’re all different – Different from everyone else and different from each other.
As a crypto and digital assets trading exchange, Eqonex caters to one of the most unique and misaligned audience imaginable: Professional traders who turn over millions of dollars on a daily basis.
The business target for The Eqonex relaunch was to increase both, trading frequency and assets under management for this sensitive audience, which essentially meant finding ways to make traders want to use the platform more.
About 100 hours of qualitative research and conversations showed a troubling insight – hardly any two traders are alike. They differed vastly in 3 fundamental aspects:
Traded Products
Trading in spot markets, going long or short on perpetual futures, dated futures or placing basis trades
Frequency & order size
From multiple times per hour for many small amounts to once a day for a single large sum
Trading habit
Utilising bots, trading visually off chart indicators, using only the order book or trading one market against another in parallel
The only agreement between them seemed to unsettle any tried & true UX law based on simplicity: They wanted the hallmark of any high volume exchange - dense screens with high complexity, tiny fonts and cryptic labels. This, however, is as far as they agreed. Within this, each trader had their very own layout preferences and was quickly irritated, if these preferences weren’t met.
Under these circumstances, building traditional journey personas was a near futile effort. However, with empathy it was possible to identify and focus on the 4 utility commonalities we saw emerging during the discovery phase: Customisation, Multi-market trading, speed and orientation.
#1 Customisation
Professional traders in the crypto space are typically used to trading stocks or FX on traditional financial exchanges. Their preferences were unanimously influenced by whichever platform they had prior experience with – This experience informed how they wanted to arrange their trading screen, driven by the desire to match these platforms, so that the interface would become a non-issue for them.
The challenge was that there was no standard - all these exchanges had different layouts, UX methodologies and features.
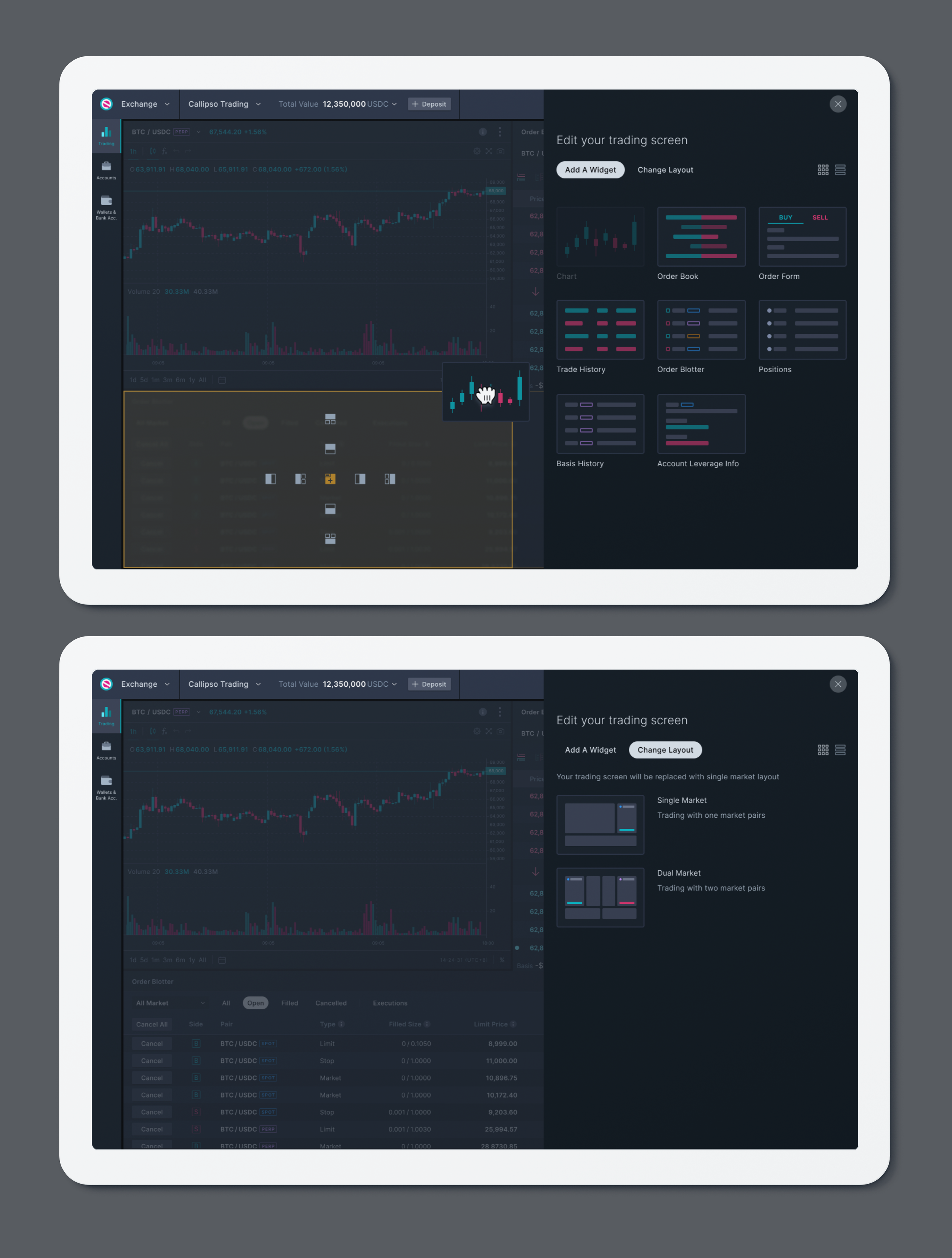
Customising the screen by dragging any widget into it and choosing a preset single or dual market screen layout as a means to reset the screen
Our solution to this was Personal Fit.
We achieved this fundamental layout principle by breaking the entire trading screen into independent widgets. Traders could take the Chart, order book, blotter, etc and freely place, scale or remove them to their liking with no adverse impact to other widgets. New widgets could be dragged into the screen without limits.
An intelligent grid prevented mistakes and automatically and pro-actively ensured a sound trading layout without overlaps or gaps, continuously adjusting it responsively to the browser size. At any time, a single click could revert the screen back to our default single market trading screen, making for a safe environment to rearrange without risking inadvertent destruction of a functioning screen.
The intelligent grid would remember the trader’s choice and restore the layout automatically on the next login for comfort.
#2 Multi market trading
To make best use of opportunities, almost every trader we spoke with was engaged in multiple markets simultaneously, often using several browser windows at the same time. It simply was never enough to trade just one product / market.
Many also traded two markets against one another and observing them doing so in multiple windows surfaced struggles with space, window arrangement and window focus, which impacted trading confidence and speed.
Classic Single and Dual Market trading screens plus Triple Market “Ladder” screen
We realised we could serve the desire for multiple markets on a single screen by introducing smart grouping for our independent widgets.
Instead of choosing a market for the entire screen, traders would choose a market per each widget. It now became very simple to combine an unlimited number of markets, ie to have a chart, order book and order form for BTC/USDC [SPOT] and the same widgets again for BTC/USDC [PERP]. This gave them the ability to trade in both markets simultaneously in one window without taking their eyes off the screen.
Order book-focussed traders would instead remove the chart and arrange two or three groups of order books with order forms, allowing them to trade markets against each other based on the spread. There was no longer a need for multiple browser windows, increasing trading efficiency and lowering the error rate. As a result, the frequency of trading went up.
Speed
Since digital assets move at an unprecedented speed, time is of the essence. Clicking through multiple screens, menus and lengthy flows takes a trader far aways from where their focus should be. It subsequently has a diminishing effect on their return, frequency of trading and propensity to increase AUM.
Actions would need to be in direct proximity to key information to reduce the travel path of the eyes on the screen.
Section navigator, sub account toggle, market switch, balance overview, confirmation toast
To minimise distraction and keep traders’ eyes on the screen, we arranged functions in such a manner that the vast majority of them were just a single click away. In addition, many of the key frequent non-trading flows became screen overlays, so that the audience could continue monitoring the markets while completing other tasks such as switching trading sub-accounts, check their balances, getting an overview of other markets and switching to them or transferring funds.
We also created a system of static banners and dynamic, sonified toast messages as a feedback to their actions and designed these for comprehension without the need to directly look at them.
Orientation & legibility
In an environment of high information density, orientation can suffer, leading to high cognitive load and frequent moments of refocussing.
While those distractions seem minor, they add up over time, leading to fatigue and subsequently reduced engagement. Conversely, however, engagement would increase the faster and more confident a trader would comprehend information. We needed to create a strong visual hierarchy, suitable to guide the eye and emphasise key information at a single glance.
Order blotter example
Orientation was where we could draw from the full spectrum of UX laws: Proximity, Similarity, Hick’s, Von Restorff, Common Region, etc. All went into the creation of our design system Particle, which was designed to complement the modularity of the widgets on one hand and soften the element of confusion densely packed screen carries.
We specifically wanted to avoid the use of lines. Given the density of information, even faint lines would be increase contrast too much and cause fatigue when looking at the screen for hours. Instead, we employed four key elements of guidance and structure:
Color coding
Identification
Buy/Sell, market types, statuses - all had clear colours, which allowed for instinctive identification without reading.
Whites
Hierarchy
From bright white for the key information to mid-greys for secondary content, the brightness of labels directed the instinctive focus of the eye.
Blacks
Compartmentalisation
Several different tones of black and grey conveyed a sense of depth and created enclosures without the need for sharp lines.
Spacing
Structure
Despite the information density, the layout grid placed intentional empty spaces between elements to support compartmentalisation and subsequently the focus.